Keywords:
- astro
- astro-component
- asciinema
- terminal
- sessions
- cli
- recording
- player
- javascript
- command-line
🚀 Astro — Terminal player (Asciinema)
Embed player for terminal sessions (recorded with asciinema) in your Astro project.
Using asciinema player under the hood.
Comes with full asciinema player settings support, typings and docs hints.
Auto plays / pauses when player is visible.
📦 Installation
pnpm i asciinema-player astro-terminal-playerVite client-side fix
You might want to add this to your astro.config:
export default defineConfig({
/* ... */
vite: { optimizeDeps: { include: ['asciinema-player'] } },
});So client-side, third-party JS will be loaded properly, instead of getting this error:
Uncaught SyntaxError: The requested module '.../@babel/runtime/regenerator/...' does not provide an export named 'default' ...
Also importing asciinema-player CSS solve a discrepency between dev and build where the latter comes unstyled. To fix this, add this to your CSS:
@import 'asciinema-player/dist/bundle/asciinema-player.css';
Note that this component is already importing CSS bundle internally, so this is a temporary quick fix.
🛠 Usage
---
import { TerminalPlayer } from 'astro-terminal-player';
import myRecordedCast from '../assets/myRecordedCast.cast?url';
// ...
---<!-- ... -->
<body>
<!-- Place component inside `BODY` tag -->
<TerminalPlayer
src={myRecordedCast /* Required */}
settings={{
/* `asciinema-player` settings are typed and thoroughly documented */
loop: true,
speed: 1.7,
theme: 'solarized-dark',
terminalFontSize: 'big',
}}
aria-label="Terminal session player!"
class="my-custom-css-overrides"
class:list={['my-custom-css-list']}
/>
<!-- ... -->
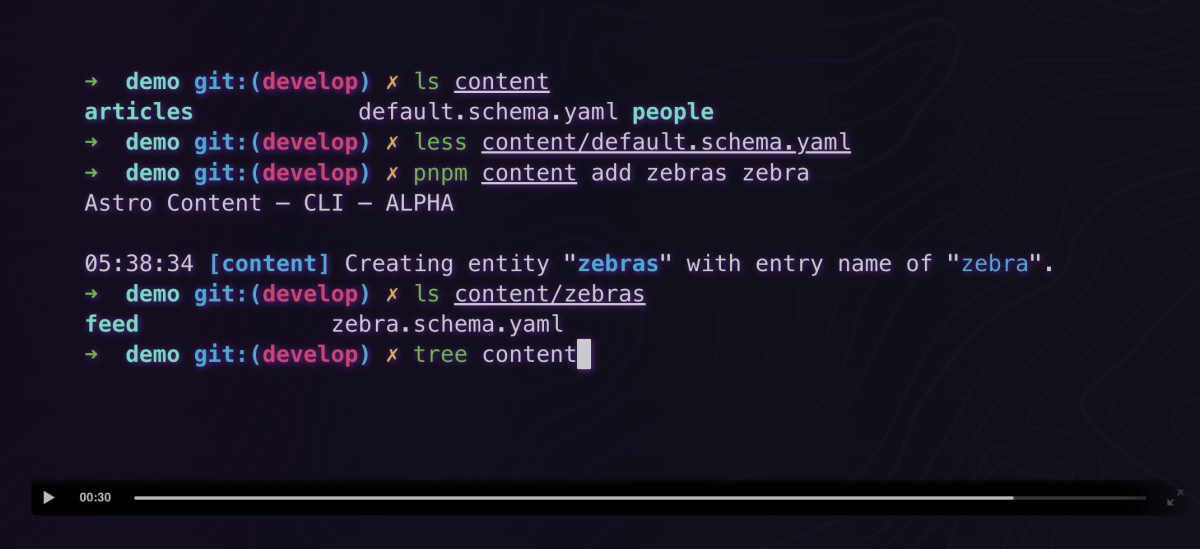
</body>🎉 Result

TypeScript API
Extends: astroHTML.JSX.HTMLAttributes
Changelog
Change Log
All notable changes to this project will be documented in this file. See Conventional Commits for commit guidelines.
0.1.5 (2022-11-19)
Note: Version bump only for package astro-terminal-player
0.1.4 (2022-10-21)
Note: Version bump only for package astro-terminal-player
0.1.3 (2022-10-21)
Note: Version bump only for package astro-terminal-player
0.1.2 (2022-10-18)
Bug Fixes
- note + vite config for client side js error (3a5c6d5)
0.1.1 (2022-10-17)
Bug Fixes
- remove package prefix, simplify import method (73bd31b)
0.1.0 (2022-10-15)
Features
- init terminal player component (886e0fe)